It’s 2015 now, so there’s no denying that your business website is a super important component of your digital marketing. No matter what industry you’re in or how small your business is, you need a great website in order to really rock your online presence.
Big companies can hire 100 design experts to make their site awesome, but what’s a small business to do? Here are a few simple best practices you can follow to make your own beautiful website.
K.I.S.S.
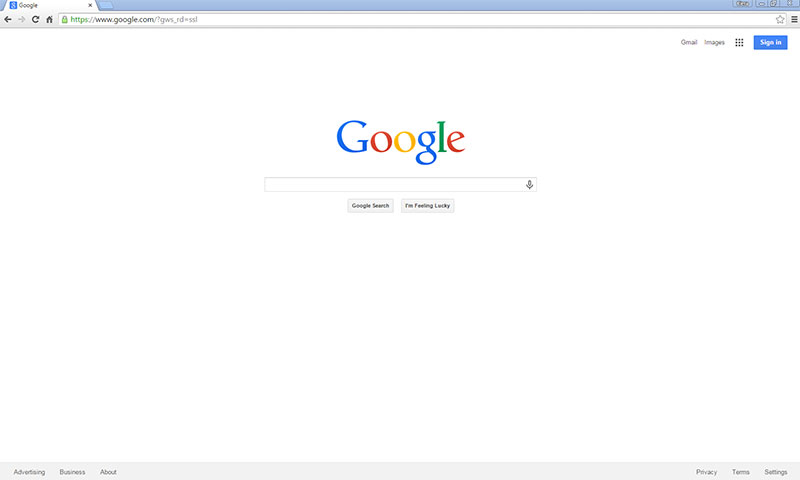
When it comes to website design, simplicity is the one, overarching principle that all great websites follow, and it’s hard to argue with when Google, one of the biggest websites in the world, does it so well.
It seems like a simple (pun intended) concept, but there are a lot of different ways to incorporate simplicity on your small biz website.
-
Color. Having too many different colors can make your website confusing and visually tiresome to navigate. Keep your color scheme to 2-3 colors and don’t overuse them. Text should always be black on a white background or white on a dark background.
-
Fonts. There are millions of fonts available to use for text on your website… and about 90% are just terrible. Make sure you pick fonts that are super easy to read (sans serif is best), and make text large enough to be easily legible. You can use a different font for body text and headings, but try to limit fonts to 1-2.
-
Whitespace. Whitespace refers to the areas of your web page that are empty. Saving ample space as whitespace ensures that your site won’t be overwhelming or too crowded. Google is a champion of whitespace.
Break Up Text
A website that’s full of text, text, and nothing else isn’t very visually appealing, and it can be tiresome for visitors to navigate. Depending on your business and the complexity of your product or service, you may need to include a lot of text on your website. That’s okay – just be sure to break it up and give visitors a rest from reading. Here's how:
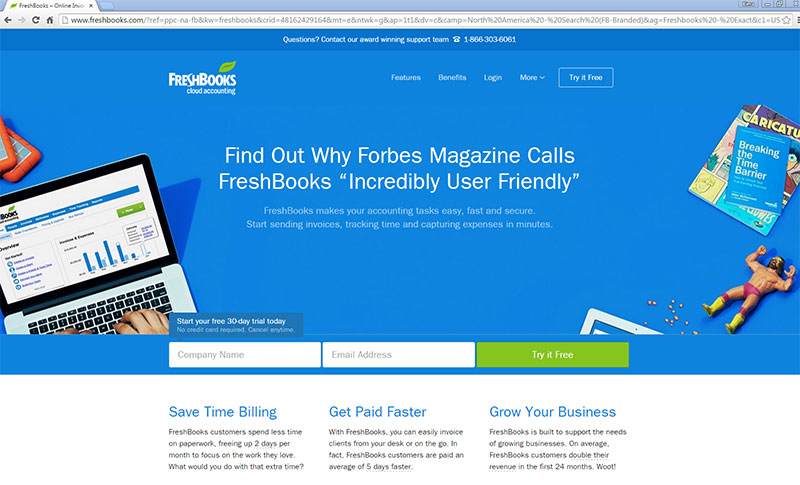
- Include visuals. These will help to break up long chunks of text and provide more appealing content. They can also help to balance text and whitespace like FreshBooks does.
-
Use headings and bullets. Creating headings for different sections of text can help readers determine what’s of interest to them and create a natural place to rest. Bulleted lists make the content more digestible. Some people will just want to skim, so you want to accommodate that while providing the most information possible.
-
Keep paragraphs short. In the same vein, long paragraphs can be tiresome and don’t allow for a natural place to pause and rest. Try to keep paragraphs to about 3-5 sentences.
Have a Clear, Defined Call-to-Action
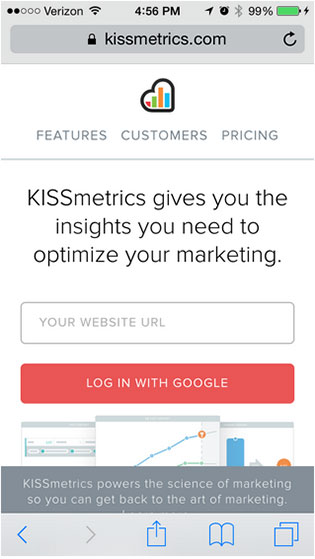
The goal of your website it to entice new customers and get them to buy your product, so the last thing you want is someone who’s ready to buy, but can’t figure out how. Having a clear, defined call-to-action can make conversion super easy for visitors. That means you get more visitors who convert, and they get started with a pleasant experience.
-
Make CTA buttons a bright color that stands out from the background
-
Keep text on your CTA short and sweet
-
Experiment with the location of your CTA on the page
Keep Navigation Easy
A great website makes it super easy for visitors to get information and find what they’re looking for. No matter how many pages you have, they should be organized simply and clearly displayed.
This is also one of those places where it pays to be a little more traditional. Title the page with information about who you are and what you do something like “About”, “About Us”, or “Our Story.” It’s important that page titles are easy to interpret and lead customers to the information they’re looking for.
You also want to keep the visual appearance of your navigation menu simple. Place it in the sidebar or at the top of the page (where visitors will be looking for it), keep the colors minimal and fonts super legible, and ensure the text is large enough.
Responsive Design
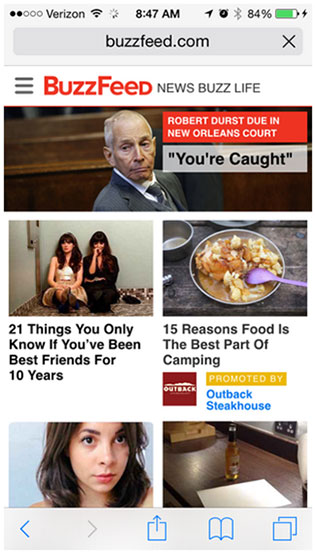
In 2014, mobile officially overtook web with 60% of visits coming from mobile devices. That means your website needs to look and function great from any and all devices. Thankfully, just a few small design changes can help your site look its best on mobile.
-
Keep text large
-
Simplify the number of elements on the page
-
Use a single column theme
-
Make buttons and CTAs large enough to “tap”
-
Include visuals
If you’re using a web building platform like Wordpress, Squarespace, or Wix, responsive design is super easy – just choose a mobile-friendly theme or select the option to allow for mobile optimization.
Experiment and Test
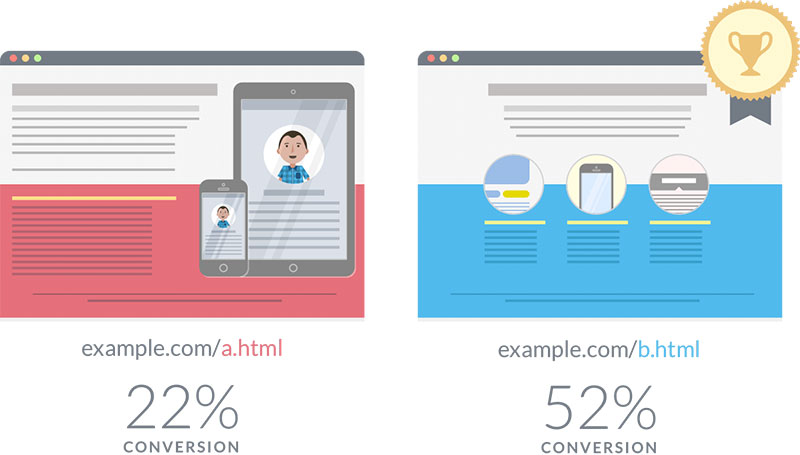
Great design has a lot of central tenets and universal best practices, but it’s not one size fits all. What works best for your website will depend on your business and your target audience. To figure out what will be most effective for you, you need to experiment and test. You can A/B test different versions of a page to determine what’s best.
There are a lot of things you can and should test on your website including CTAs, copy, and other design elements.
-
CTAs – For calls to action, you can A/B test the color, text, and placement on the page. These will help you optimize your conversion rate.
-
Copy – The copy on your website is important because it introduces visitors to your business, and you want it to convert them. Test copy that conveys the information in different ways.
-
Other design elements – Everything from the number of visuals, photos versus video, color scheme, and organization of elements can affect how successful your website is. Don’t skimp on testing because it will help you craft the most effective design possible.
Get To It
Regardless of how novice or experienced you are with web design, these best practices are all the know-how you need to craft an awesome small biz website that converts. Now it’s up to you!
Your Turn: What design principles do you swear by?