You know that old site is in dire need of improvement, but you don’t have the time to bother.
Want a shortcut?
How about nine?
While your web presence may be a long-term project, there’s no shortage of quick, effective improvements that you can make with a just a few clicks. Before you go and hire a full-time developer, first check if your on-site problems might be removed with one of these quick fixes:
1. Update Your Look by Buying a Template
If your website is out of date, then the fastest way to bring it up to par is by buying an online template.
This will be controversial with some business owners. After all, your business isn’t like the others, and you don’t want to purchase a template that might be in use by hundreds of other companies out there today. If you’ve already taken the time and effort to create a modern, customizable website, then you can skip to the next step.
But maybe you don’t. Maybe you just need to get a modern web presence online—and in a hurry. In that case, refer to some of these professional template sites:
-
Wordpress Themes
-
ThemeForest
-
TemplateMonster
2. Add Some Plugins
Whether you’re using a WordPress-based template or a different content management system, chances are there are some plugins that can improve your website.
-
WordPress SEO by Yoast: One of the most popular and powerful ways to ensure that your on-site HTML elements are properly optimized for search engines.
-
OptinMonster: Build email captures and other forms and use the same plugin to A/B test and find out which forms do a better job of converting visitors into leads.
-
Floating Social Bar: Need to improve your social “stickiness”? Install a floating social bar to keep visitors aware of your online presence.
-
Disqus: If you run a blog, using Disqus as a comment management system is the quickest way to improve reader engagement.
-
AMP: Over half of internet time is now mobile. Adding AMP to your WordPress site is the quickest way to ensure mobile load time and design is at its peak.
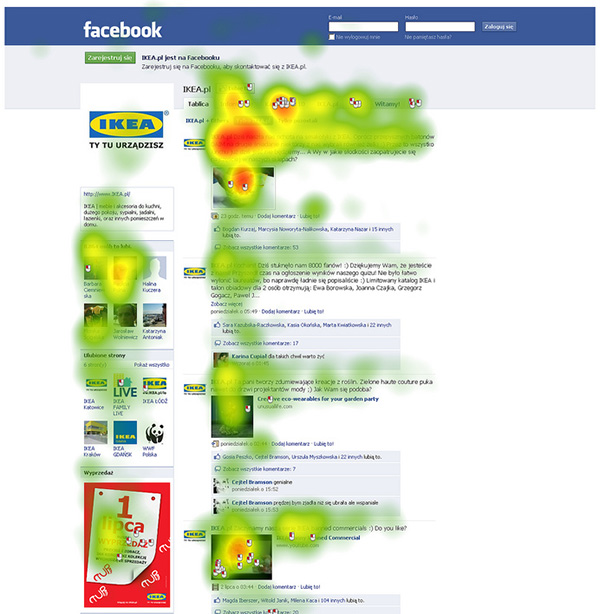
3. Diagnose Your Most Important Links with a Heat Map
Where are people looking once they reach your page? Where are they clicking?
Without a proper heat map, these are just rhetorical questions. Crazy Egg is an essential service for anyone who wants to optimize landing pages and get a better hold on how customers are interpreting what they see on the screen.

Another feature that gets overlooked here is Crazy Egg’s ‘scrollmap,’ which shows how far readers are scrolling down before moving on to the next page. This can give you insight into how well an online shop is enticing visitors to keep browsing, or how much your blog posts are really being read.
4. Create a New Landing Page and a Fresh A/B Test
The landing page is one of the most important concepts of online conversion: it’s a dedicated page designed specifically to capture web visitors and convert them into leads.
A/B testing is a concept that is just as old—and just as essential. By placing multiple landing pages online and measuring their statistics, you can do direct, one-to-one comparisons of specific elements to see which headlines, calls-to-action (CTAs), or sales copy are outperforming the others.
Some online marketers do A/B tests for websites before they even launch them, buying up Google Ads to see which URLs their visitors are most likely to respond to.
5. Install Marketing Automation
A service like Drip.co is a great way to capture leads while creating more organic, customized conversion funnels. In other words, Drip lets you create a workflow that sets your email marketing at the customer’s speed, not yours.
Since Drip lets you join for free, there’s no reason you can’t use it today to get familiar with the process of converting visitors into potential customers.
6. Add One Visual Element
If you have a consulting business, include a professional headshot. If you do web design, add an item to your portfolio. If you sell widgets…well, you get the idea.
Adding a simple visual element to your site means offering evidence that everything you’re claiming is real. When you shop on Amazon, where is your eye drawn? Chances are you look at the pictures first. Then when you choose a product, you hover over to the left to see more pictures.
We human beings are nothing if not a visual species. That means if you want your website to really pop, today’s small improvement can be as easy as uploading a file to your web site and changing the way your credibility and value are perceived.
It’s a small change. But not all small changes lead to small results.
7. De-clutter
Most of the tips thus far have been about addition. But addition by subtraction is just as essential an improvement when your web page has gotten too cluttered.
According to KISSmetrics, visitors expect a page to load in about 2 seconds — by 3 seconds, 79% of shoppers are gone.
Although the temptation is always to add more features, more plugins, and more everything, reducing the size of your web page and cleaning up the code can be the best short-term improvement that pays dividends down the road.
8. Take Away an Option
In the spirit of removing clutter, let’s talk about psychological clutter: the burden of choice. Neil Patel of Quick Sprout points out that reducing options can paradoxically improve your conversion.
For example, asking a customer to put in their phone number will bring your conversion numbers down. Unless you absolutely need a phone number when a customer signs up with your service, it’s better to leave it off the form altogether.
This means simplifying every aspect of your page. Having a drop-down menu with four sub-folders is only going to make it a labyrinth. Your readers and customers should be busy adding items to their shopping cart or contacting you — not trying to figure out how.
9. Ask Your Users What to Improve
Done all of the above? Fresh out of ideas?
Then it never hurts to ask.

With Survey Monkey, you can directly ask visitors and customers what you can improve about your website. Sometimes, the results might be mixed, but when you get loud and clear messages in these surveys, you only ignore them at your own peril.