Websites are as varied as they are many.
They’re infinite in number, and no two look the same.
Still, there’s a definite divide between bad websites, okay websites, and truly great ones. What makes up the difference? What are the elements that beautiful and functional sites use? And how can you make that happen on your small business website?
With help from from 99MediaLab’s infographic, let’s break down what goes into building a website that’s both eye-catching and effective.
Homepage
No matter where they come from, chances are pretty good that when new visitors find your site, they’re landing on your homepage. It’s your first chance to make a positive first impression on potential customers — that makes it an important aspect of your website.
Along with great design, there are a few elements that can make a big impact on your homepage. A prominent and eye-catching value statement and call to action is an opportunity to win over customers right from the start.
Header
The first part of your homepage (and every page, for that matter) is the header. That’s where the standard logo or company name is displayed, along with your tagline and main navigation menu.
Your logo and name should be prominent — visitors want to know they’re in the right place. It’s also a good idea to include a phone number. A real phone number humanizes your brand, and consumers feel more at ease when they can contact the company with ease.
Perhaps the most important part of the header area is the navigation. A nav menu should be easy to understand, so don’t get too creative here — call internal pages what they actually are. The navigation should also be large enough to read easily and accommodate big thumbs on tiny mobile screens.
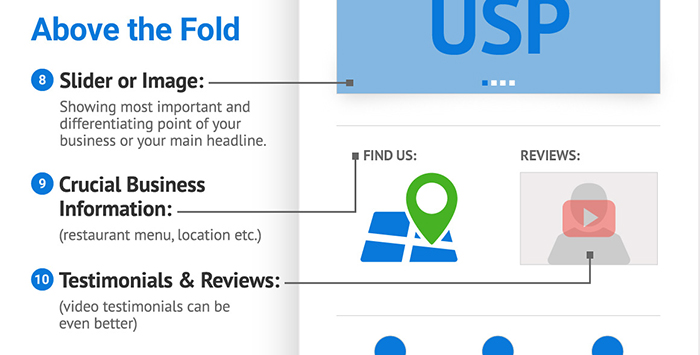
Above the Fold
Below the navigation menu is your first opportunity to explain who your business is and what you do.

One option is to place a large image or slider at the top. This space should focus on the benefits customers get from your product, not the features themselves. It’s also key to highlight how your business is different from competitors. You want to hook visitors and keep them from jumping on to the next site, so explain your unique value in the market.
On a more practical note, it’s also a good idea to place key information — your location, menus, etc. — toward the top of the page so potential customers don’t have to go far to find it.
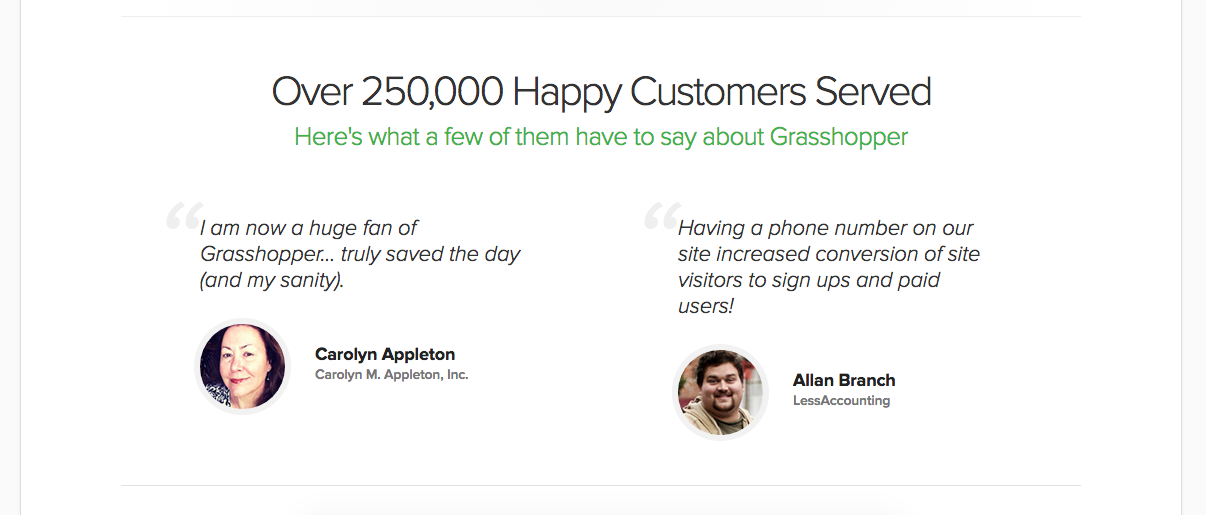
When it comes to selling, visitors are more likely to trust real customers than the business itself. That’s why the best websites also include reviews and testimonials from actual customers — and they display them toward the top of the page.

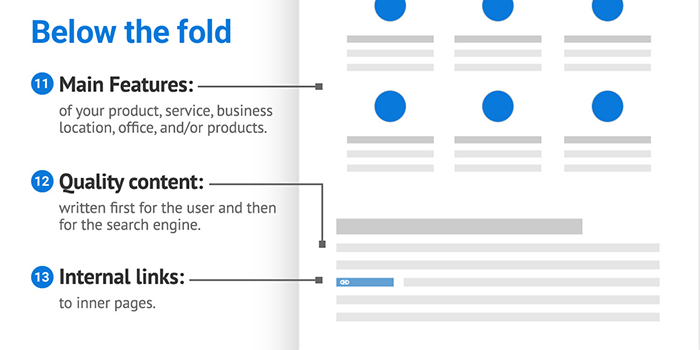
Below the Fold
Now that you’ve gained the attention of your visitors and piqued their interest, you can start to get into the nitty gritty details of your product and its features.

Identifying and explaining each feature is a great way to compartmentalize what exactly your product does. But remember: the copy here should still orient itself around the benefits customers will gain from each feature.
The old adage “People don’t buy features, they buy benefits” is one hundred percent true. Communicate your features in language that reflects how and why the customer will use your product.
Take a look at the language Grasshopper uses on our site:

Footer
Your footer is at the bottom of the page and serves as a summary of the basic, but important, information that visitors may be looking for. Include contact information, location, hours of operation, social media links, and an email opt-in here.
The footer is all about utility, so make it straightforward and easy to read with simple design, contrasting colors, and large text.
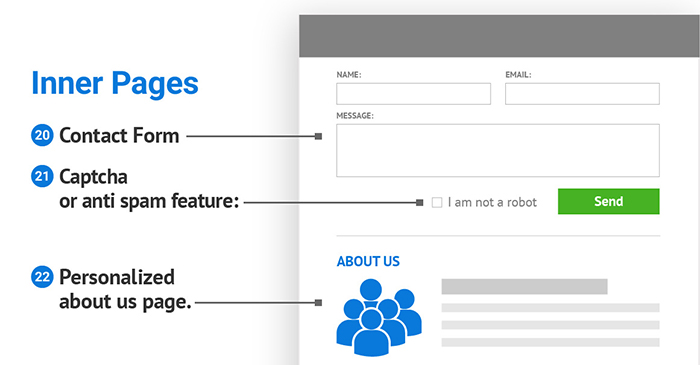
Inner Pages
If a website visitor navigates past your homepage, that’s a good sign. But you don’t want to lose them there, so it’s important to put just as much thought into your inner pages. A standard business website should have about, contact, and FAQ pages.
Your about page is a chance to tell the story of your business. It should include the company’s mission, why you’re in business, and how you got started.

Your contact page can include any and all points of contact that you want to share with customers — phone number, email, Twitter handle, etc. To make it as easy as possible for visitors to contact you, you can also include a contact form on the page itself.
An FAQ is just a collection of common questions and their answers. Great websites will seek out input from actual customers and leads before putting this together. Answer the questions people want to know, not just what you think they want to know.
Other Things to Keep in Mind
Now that we’ve covered the framework of a great site, there are a few overall things to keep in mind. The best of websites can fail if they don’t prioritize good design. So to create a truly seamless website experience, focus on these main tenets.
- Prioritize readability — make text large, contrasting, and sans serif.
- Be responsive — a website that doesn’t look just as good on mobile is 2005.
- Don’t skimp on hosting — slow load times mean high abandonment and lots of bounces.
- Keep it simple — don’t overcrowd your web pages with unnecessary information or visuals.
From Good to Great
All of these small elements add up to make for one helluva great website. Whether you’re just starting to build your small business’ site or looking to take it from meh to WOW, following the breakdown discussed above will have you well on your way to being one of the website greats.